技术优先还是折腾优先? #9
周刊BGM
离骚 / 易烊千玺
周刊BGM【端午节专属】。
欢迎打开第9期的「周见」,本期的话题是「技术优先还是折腾优先?」。

国际视野国际视野
最新一期的超算榜单出炉,美国最新的超算Frontier登顶。详情可见top500官网

以下是一段摘自新浪网的话。美国凭借自己先进的科技,用其长臂管辖,阻碍中国企业的发展,这种行为让人愤怒。

我们永远不要对西方抱有任何幻想,要时刻保持危机意识;与此同时要好好提升自己的技术水平,争取为新中国的复兴尽自己的一份绵薄之力。新中国的复兴还需要一段漫长的时间,短期内想摆脱美国卡脖子还较为困难。与君共勉。
话题:技术优先还是折腾优先?
最近,和同学交流,发现他已经没了当初那颗折腾的心,转而苦学Java技术。他说他意识到目前自己的技术水平不足,折腾博客就是在浪费时间。
这学期一开始,在我的提示下 ,我同学的wordpress博客已经趋于完备,就等他来完善内容了。结果他写了2篇Java学习笔记,就开始打退堂鼓。他认为自己学习学累了,就想着放松,根本不想再碰博客。
面对这种情况,我陷入了沉思,没有技术的同学到底该不该折腾?在思考的过程中,我意识到,技术和折腾,两者是相互促进的关系,两者都很重要,如果硬要我选的话,我选择先折腾再学技术。一方面,折腾会促使你发现自己哪一方面的技术点匮乏,从而使你明确自己的学习目标;另一方面,学习技术能帮助你折腾得更愉快。
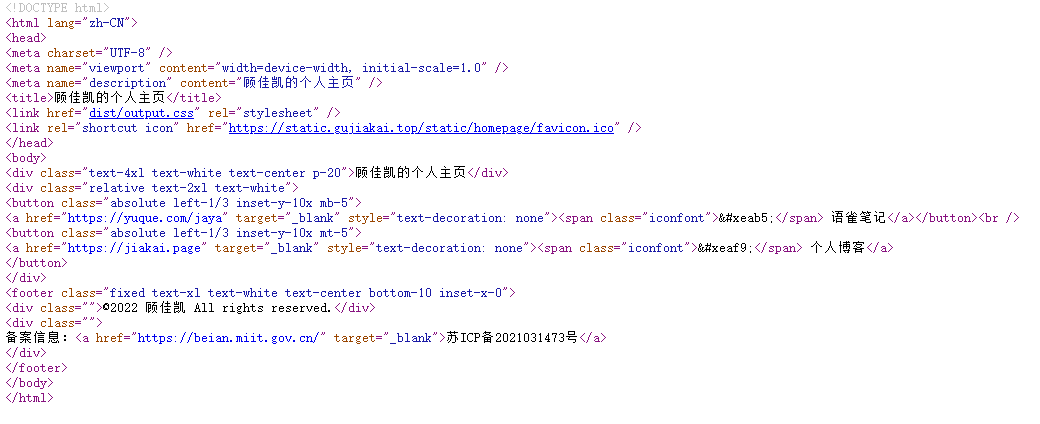
就拿我折腾我的个人主页来举例吧。一开始我总是喜欢套用别人写好的个人主页轮子,将别人在GitHub上开源的项目克隆到本地,自己修改一番后,再部署上线,效果确实不错,但是后来的某天我意识到既然我是计算机专业的,那为什么不自己手写一个个人主页呢?
于是我开始新建一个文件夹,在文件夹里面用传统的html、css、js构建自己的页面。写完后,在电脑端上看效果不错,但是一旦在浏览器的控制台中,切换到手机端视角,网页立马变形。
这不由让我陷入沉思,在网上搜索一番后,我意识到要想在多端设备上都有较好的页面展示效果,必须采用响应式布局。而用传统的css来实现响应式布局,需要你有很强的css积淀,这是我目前的水平难以企及的。
再后来,我发现可以用框架实现响应式布局,于是我就去稍微学习了一点Tailwind CSS这一当红CSS框架的知识,最终实现了我个人主页【注:个人主页已经删除。-2022.11.12】的响应式布局。代码非常简短,框架帮我解决了很多麻烦。

但在实现的过程中,我又意识到自己的前端技能不足,我便又在obsidian中的编程目标页面添加了一些内容,即学习React框架和Vue框架。
以上便是我在折腾的过程中的心得与体会。折腾很有价值,它会让你清晰下一步应该学习的技术。
以前如果你不懂html,手撸一个网页对你而言是天方夜谭,现在有专门的博客框架解决了这一痛点,如Hexo博客框架,它能将你的markdown文件转换成html,但如果你不会css,那你的博客样式只能束缚于博客主题自带的样式中,因为自定义样式需要你有css基础知识储备。故学习技术能让我们折腾得更愉快。
总而言之,在折腾的同时学习一些能解决你在折腾过程中遇到的难题的技术 ,是一件很酷的事。不要在学习技术的时候忘记折腾,要时时刻刻反问自己,今天学的技术我用上了嘛?这才是编程学习该有的样子。
只学技术不折腾,或者说只学不实践,是编程学习的一个大忌,不实践的结果是很快就忘光前面所学的编程知识。
言论
1.黄渤说:“以前在剧组里,总能遇到各种各样的人,各种小心机,但现在(成名了),身边全是好人,每一张都是洋溢的笑脸。” 人还是那群人,只不过:你弱时,身边都是小人,什么人都可以随意踩你一脚;当你强大时,整个世界都会对你和颜悦色。
2.每天先做让你痛苦的任务,然后再做轻松的任务。 这样你越做越轻松,轻松的任务本身变成了一种奖励,你会产生更多的动力,也会更快乐。
3.这世界上的绝大多数人,都分不清什么是「自己的想法」,什么是「别人灌输给自己的想法」。 人生很苦,盲从恰恰是一种简单方便获得归属感、自我价值、人生意义的方式,思考太痛苦了。放弃独立思考的能力,只能换取舒适但虚假的生活。
4.自制力从来不是早睡早起多吃蔬菜,自制力是永远只做最重要的事。[[推特语录精选01]]
链享
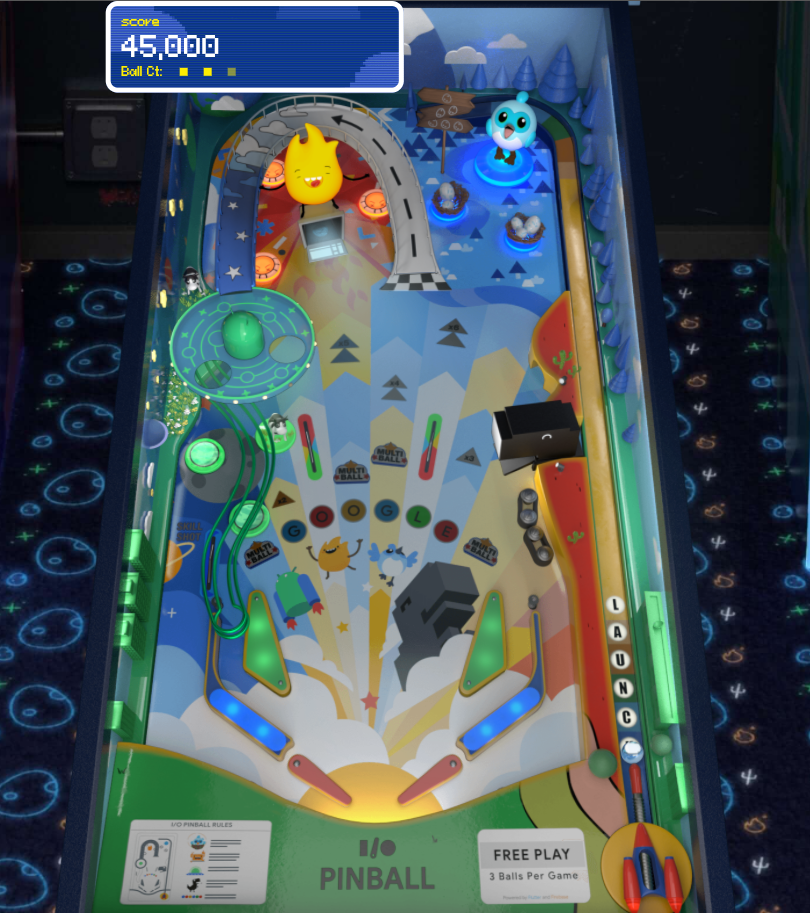
1.pinball
上个月Google I/O 2022开发者大会活动前夕发布的弹珠台游戏,致敬经典的同时,也展示了Google旗下的Flutter这一应用软件开发套件。
注:空格键可以蓄力,蓄力完毕后发射,接着用方向键的←键(或A键)和→键(或D键)来控制下方的两侧挡板,以使得弹珠在视野内多次弹射得分。体验需魔法。

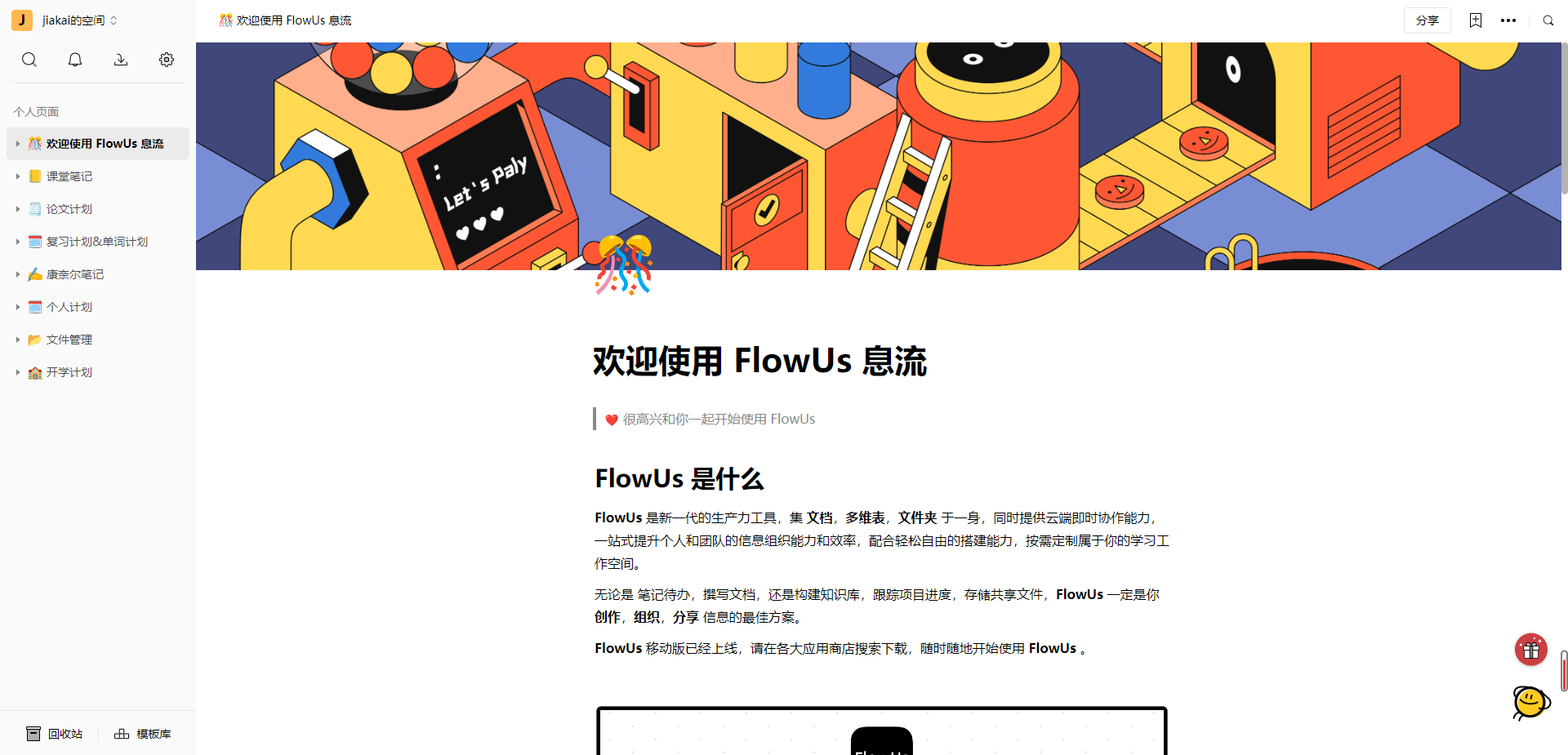
2.flowus
一款新上线的效率工具,类似于国外的notion,以及国内的wolai。可以用来构建自己的知识库或者充当自己的云端网盘。有分享欲的小伙伴,可以用此类效率工具搭建属于自己的个人博客/主页。自己只需将内容填充实,点击右上角的分享即可。
阮一峰老师在最新的一期《科技爱好者周刊》中对于flowus有详细的体验报告,可以点击链接查看。

3.英特尔虚拟博物馆
在虚拟博物馆中,你可以了解到英特尔的历史以及历代产品。

发送私密笔记给别人看,别人阅后会自毁。适合用于加密通信或者表白😄。

5.Q.Link
将你的链接隐藏在一个小测验后。测验链接,回答正确5s后,会自动跳转至对应站点。

工具
最近看了b站up主—鱼皮的一个视频,感触颇深。他在视频中提及到他做自媒体能锻炼自己的分享表达能力。他认为把自己学过的知识清晰地讲出来,让别人也学会是一件非常酷的事情【其实这就是费曼学习法】,这是他坚持做分享的初衷与动力。
我写周刊有一部分原因是出于对周刊的好奇,也有一部分原因是希望自己的分享能帮助别人。这期周刊,我准备开始推荐一些我使用的体验效果较好的浏览器插件,希望我的分享能帮助你提高生活效率。
显示文章目录,帮你快速理清文章脉络,高效阅读。

2.彩云小译
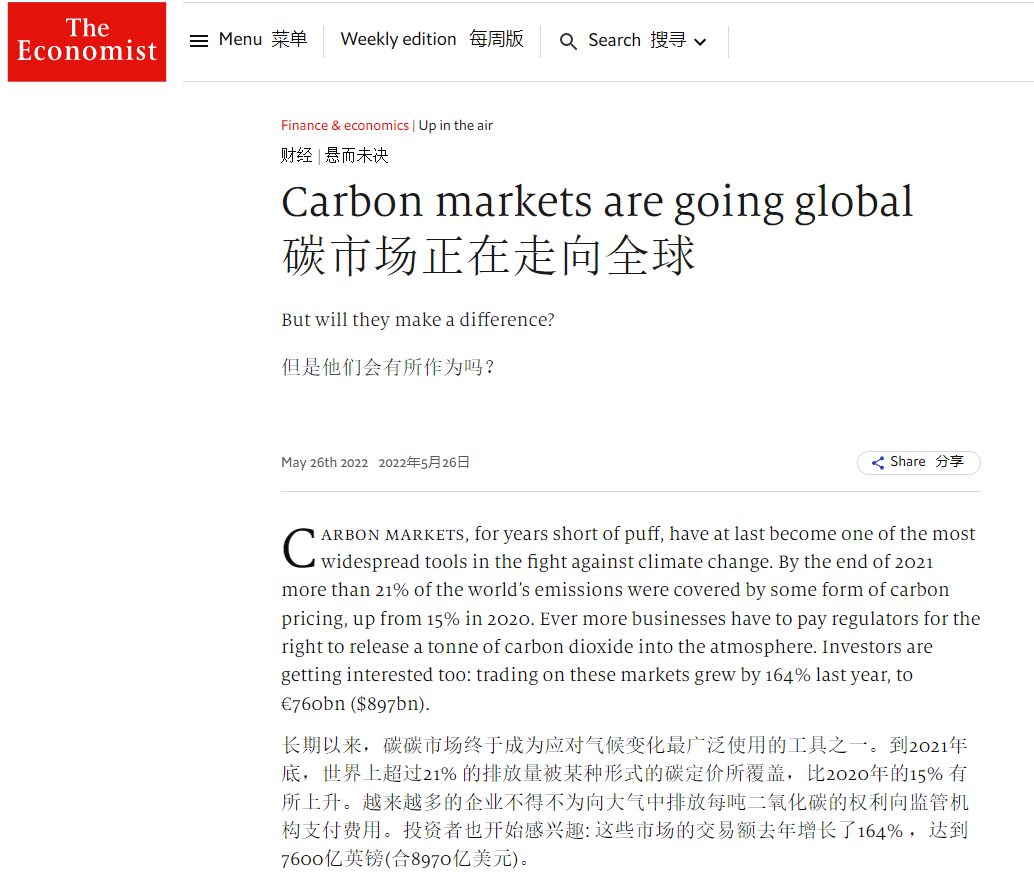
双语对照网页翻译,提高你英语阅读效率的同时,让你更方便地积累英语词汇。
以前,我一直使用谷歌浏览器自带的谷歌翻译来翻译英文页面,这一翻译的弊端是使得译文与原文完全脱钩,而彩云小译解决了这一痛点。以下是我用彩云小译对经济学人杂志的一篇文章进行网页翻译的结果,译文与原文能同时显现。

端午安康。🫔
留言
No comments yet. Be the first to comment!